使用中のポートを表示する
例えば、ポート9000に残っているプロセスを確認する場合
c:¥>netstat -nao | findstr "9000"プロセスを殺す方法
例えば、プロセスID1234を殺す方法
c:¥>taskkill /F /PID 1234例えば、ポート9000に残っているプロセスを確認する場合
c:¥>netstat -nao | findstr "9000"例えば、プロセスID1234を殺す方法
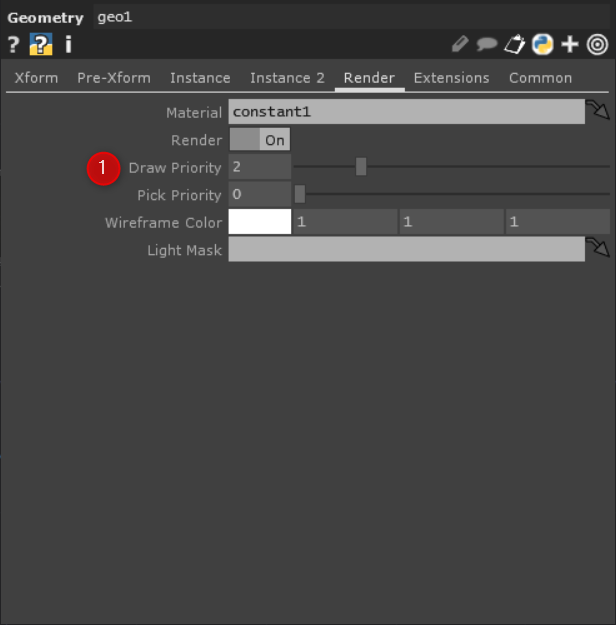
c:¥>taskkill /F /PID 1234TouchDesignerで、Geometryの描画順(重ね順)を指定する方法

1Draw Propertyに優先度を入力する。0が一番最後に描画され上になり、数字が増えるほど、最初に描画され、下の方に表示される。
TDの公式ドキュメントはこちら
https://docs.derivative.ca/index.php?title=Transparency
コマンドプロンプトか、PowerShellから
> nvm list available
実行結果
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 12.10.0 | 10.16.3 | 0.12.18 | 0.11.16 |
| 12.9.1 | 10.16.2 | 0.12.17 | 0.11.15 |
| 12.9.0 | 10.16.1 | 0.12.16 | 0.11.14 |
| 12.8.1 | 10.16.0 | 0.12.15 | 0.11.13 |
| 12.8.0 | 10.15.3 | 0.12.14 | 0.11.12 |
| 12.7.0 | 10.15.2 | 0.12.13 | 0.11.11 |
| 12.6.0 | 10.15.1 | 0.12.12 | 0.11.10 |
| 12.5.0 | 10.15.0 | 0.12.11 | 0.11.9 |
| 12.4.0 | 10.14.2 | 0.12.10 | 0.11.8 |
| 12.3.1 | 10.14.1 | 0.12.9 | 0.11.7 |
| 12.3.0 | 10.14.0 | 0.12.8 | 0.11.6 |
| 12.2.0 | 10.13.0 | 0.12.7 | 0.11.5 |
| 12.1.0 | 8.16.1 | 0.12.6 | 0.11.4 |
| 12.0.0 | 8.16.0 | 0.12.5 | 0.11.3 |
| 11.15.0 | 8.15.1 | 0.12.4 | 0.11.2 |
| 11.14.0 | 8.15.0 | 0.12.3 | 0.11.1 |
| 11.13.0 | 8.14.1 | 0.12.2 | 0.11.0 |
| 11.12.0 | 8.14.0 | 0.12.1 | 0.9.12 |
| 11.11.0 | 8.13.0 | 0.12.0 | 0.9.11 |
| 11.10.1 | 8.12.0 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/download/release
> nvm install 10.16.3
> nvm ls
> nvm use 10.16.3
インスタレーションなどでは、アプリが自動起動させて、システムを起動させる必要があります。その際に、Windowsのスタートアップやプロセス監視アプリから、.toeを実行できるショートカットが便利です。
また、インスタレーションなどでは、TouchDesignerから起動するのではなく、TouchPlayerという再生環境で実行するのが好ましいです。
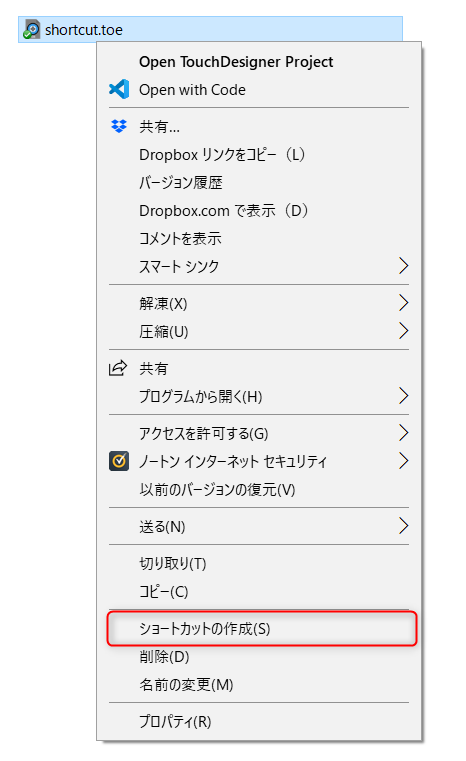
最初に、.toeのショートカットを作成します。起動させたい.toeファイルを右クリックし、「ショートカットの作成」を選択します。

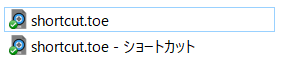
すると、ショートカットが同じフォルダに作成されます。

この状態で、ダブルクリックしても、shortcut.toeが、TouchDesignerから開かられるので、ご注意を。
次に、TouchPlayerのショートカットを作成します。TouchPlayerは、TouchDesginerの実行ファイルと同じフォルダにインストールされています。デフォルトのインストール先は、C:\Program Files\Derivative\TouchDesigner099\binです。

TouchPlayer099.exe(将来的にバージョンが変わった場合には、ファイル名が変わる可能性あり)というファイルがあるので、これのショートカットを上と同じく作ります。
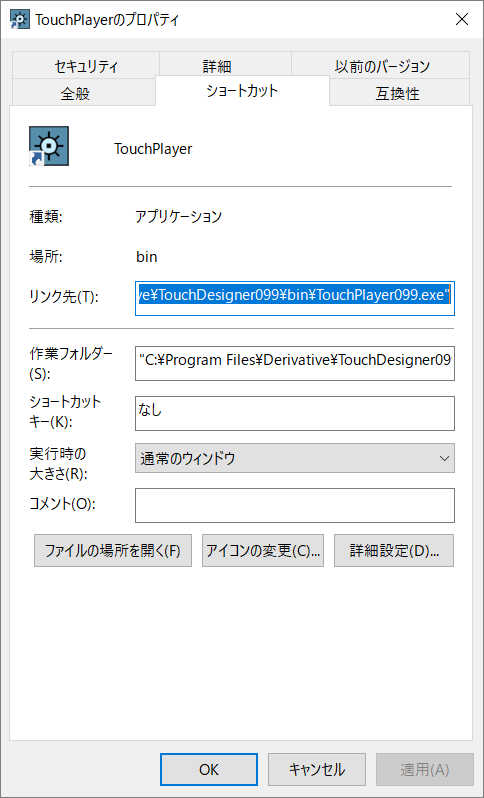
作ったショートカットのプロパティを表示します。

プロパティの中の「ショートカット」タブを選択します。「リンク先」という項目のテキストフィールドに入っている文字列をすべてコピーします。TouchPlayerへの絶対リンクの文字列になります。
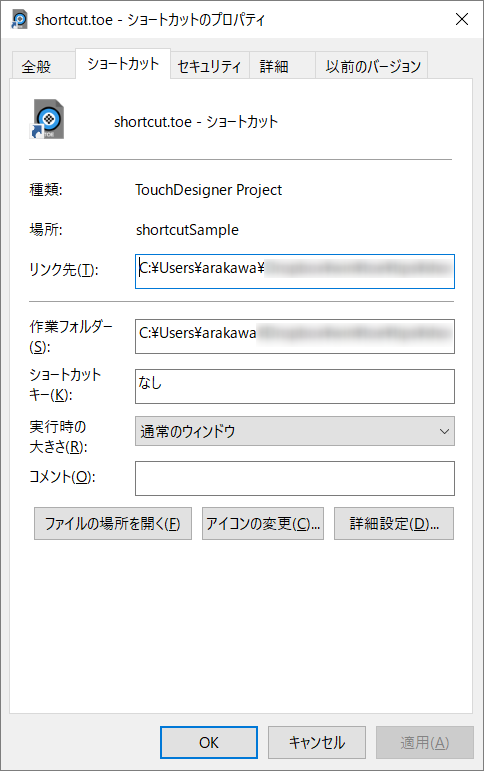
最初に作成した.toeへのショートカットのプロパティを表示します。
リンク先の項目を選択し、カーソルを一番先頭に移動させます。

ここに、コピーしたTouchPlayerへの絶対パスをペーストします。次に、一文字だけ半角スペースを入れます。テキストフィールドには、こういった文字列が入ることになります。
"C:\Program Files\Derivative\TouchDesigner099\bin\TouchPlayer099.exe" C:\Users\banana\shortcut.toe
設定を保存して、ショートカットをダブルクリックすると、TouchPlayerから自動的に.toeが起動します。このショートカットをスタートアップに登録すると、Windowsが起動したときに、自動的に実行されます。
TouchDesignerでは、メイン(ルート)のタイムラインとCOMPごとのタイムラインを複数持つことができます。”timeline1″は、メインのタイムラインのフレーム数、null1は、base COMPが持つタイムラインのフレーム数を出力しています。それぞれ、違うフレーム数とタイムラインの最終点が違うことが確認できます。
今回のサンプルファイルはこちら
https://github.com/arkwknsk/touchdesigner/tree/master/tips/multi-timeline

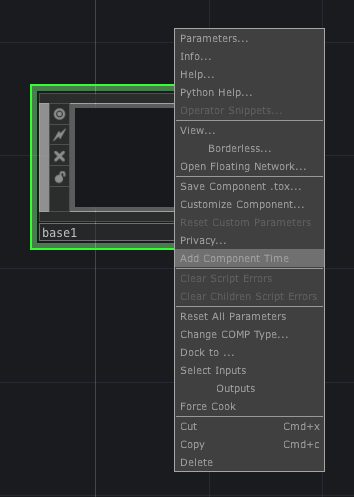
新規プロジェクトに、Base COMPを追加。Base COMP上で右クリックし、”Add Component Time”をクリック。

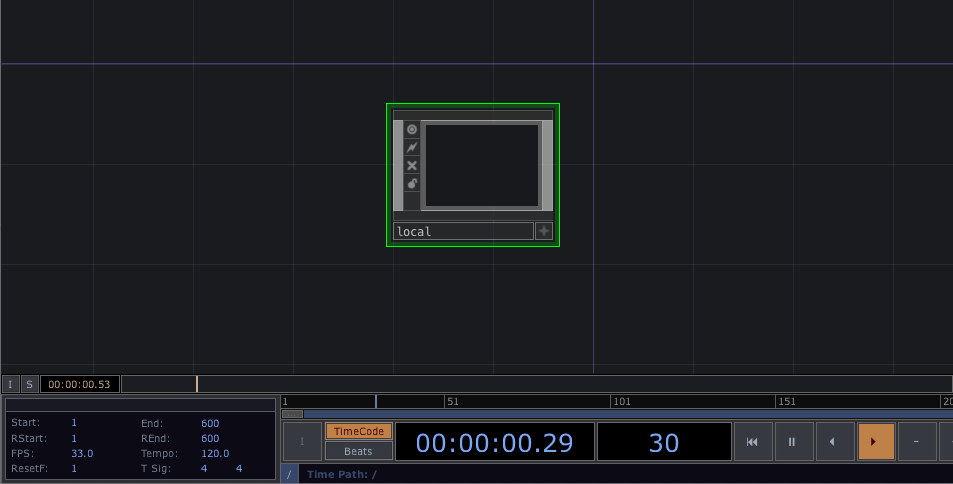
すると、Baseの中に、”local”という名前のBase COMPが自動的につくられます。Base COMPの中に入って確認。ここで注目すべきは、画面下部に、今まで無かったタイムラインのUIが表示されています。この”local” Base COMPが、メインのタイムラインとは別時間軸で動くローカルタイムラインを制御してくれます。よって、この”local” Base COMPと同じCOMPにつくられたノードは、このローカルタイムラインを参照して動くようになります。

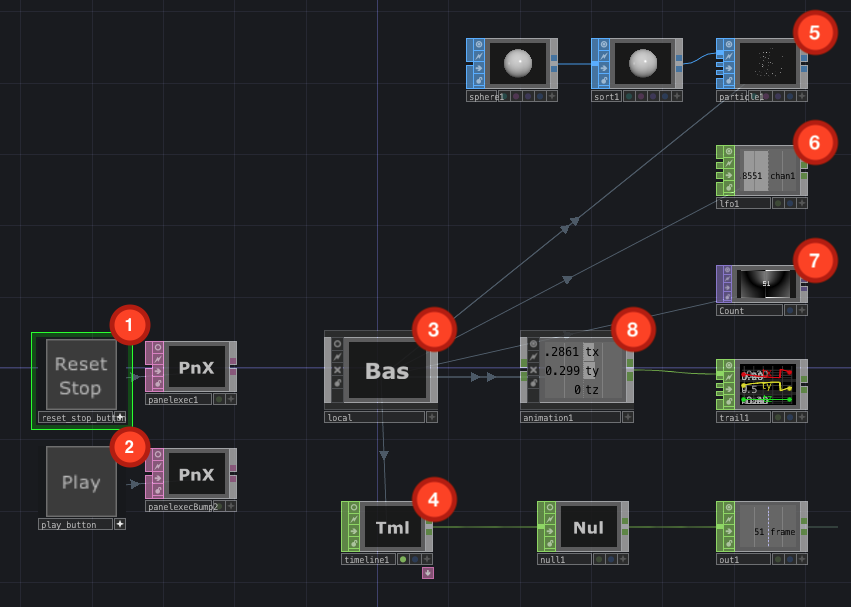
サンプルファイルの/project1/baseを開いてください。1のボタンを押すと、ローカルのタイムラインが1フレームにリセットされ停止します。2のボタンを押すと、再生されます。
先ほどと同じTimeBaseを追加する操作で、すでに、3“local”が追加されています。
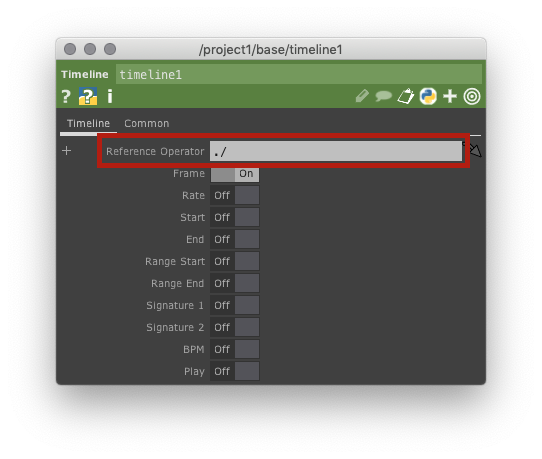
このCOMP内の現在再生されているフレーム数を取得するには、4の様なtimeline CHOPを追加します。

プロパティのReference Operatorで、このCHOPが参照するオペレーターを指定できます。ここでは、このTimeline CHOPが置かれているCOMP(オペレーター)を指定します。
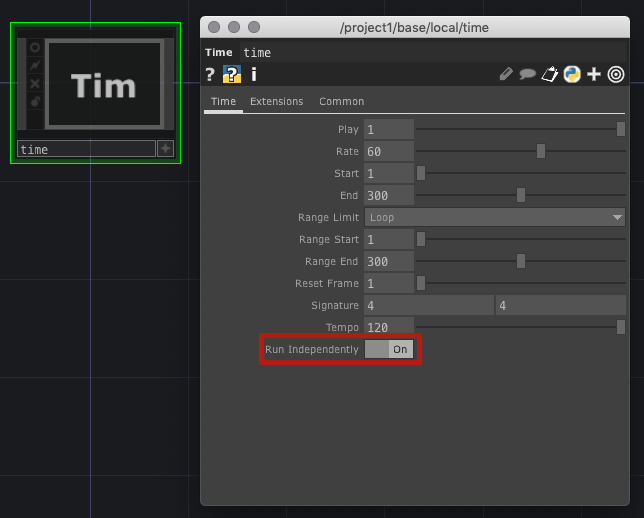
ローカルタイムラインをメイン(ルート)タイムラインと切り離して、単独で再生できるようにします。3の中に入ると、
time COMPというのがあります。これが、タイムラインを生成するCOMPになります。このプロパティの”Run Independently”をOnにします。
なお、このプロパティで、フレームレートやループ再生するかどうかなど、タイムラインの基本設定を行うことができます。
ローカルタイムラインを持つと、どんなことができるのかをサンプルにまとめてみました。
5のParticle SOPでは、シミュレーション時間をローカルタイムラインから参照することで、変化を付けることができます。 6LFO CHOPでは、生成するためのタイムラインを同期させることができます。フレームレートを落とすとLFOの生成速度が落ちます。 7Movie In Topでは、再生をタイムラインと同期するように設定するため、ローカルタイムラインが止まると再生が止まります。 8Animation COMPでは、ローカルタイムラインにそって、キーフレームが再生されます。そのため、メインタイムラインとは違う速度、方向で再生することができる様になります。その他、スクリプトやReferenceで参照すれば、さまざまなOPの再生タイムラインを変更することができます。
とは言え、何に応用できるかは謎だったりするのですが、負荷を最適化するために、COMPごとのタイムラインを違うフレームレートで再生するとか、マルチプロセスで同期させるときなどに、メインタイムラインとは違うタイムラインで同期させることなどができそうです。
モーショングラフィックスの基本であるEaseアニメーションの仕方。
TouchDesignerでは、Keyframeを打つことでeaseを作ることができるが、ノードでつくる方法を。

サンプルファイルはこちら。
https://github.com/arkwknsk/touchdesigner/tree/master/tips/ease-interpolate

いくつかeaseをつくる方法がありますが、今回は、Interpolate CHOPを使い、
の4つのアニメーションをつくります。

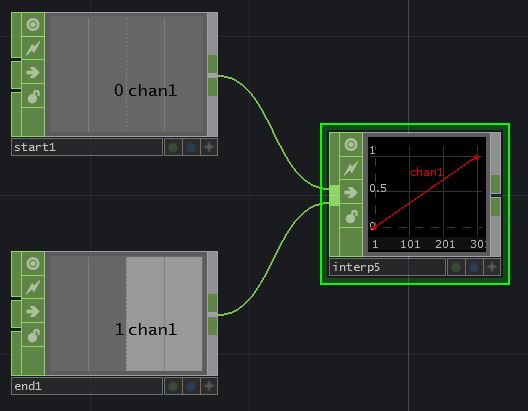
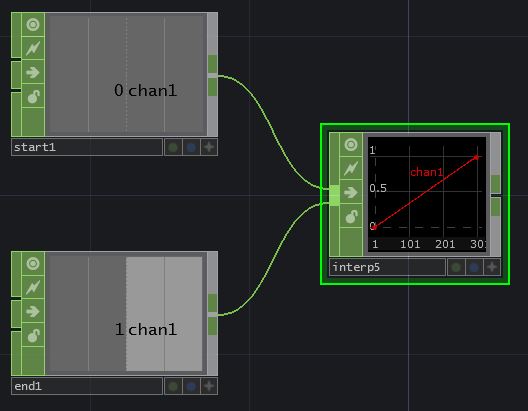
Interpolate CHOPは、入力されたCHOPの値を「補完」するノードです。ここでは、start1というConstant CHOPの0という値から、end1の1という値までを直線で補完する値を生成しています。
入力は複数持つことができ、一つの入力をAfter Effectsのキーフレームみたいな感じで設定できます。
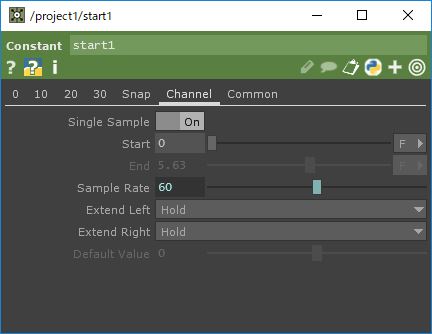
最初に、二つのConstantを作り、一つはstart1と名前を付けて初期値を設定、最後の一つはend1と名前を付けてに最終的な値とキーフレームの時刻(時間)を設定します。
デフォルトで設定されていますますが、キーフレーム的に使うために、Constantのパラメータのchannelタブ→Single Sampleという項目が”On”になっていることを確認します。

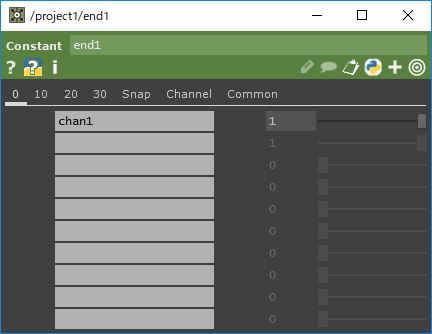
次に、end1のパラメータで最終値を設定。

ここでは、最終値を1にします。

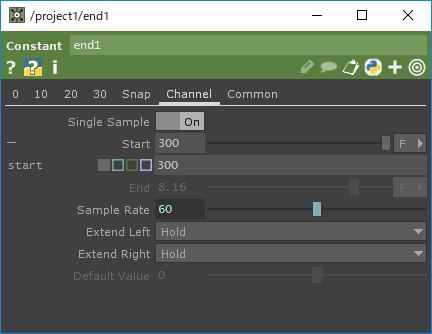
次に、Channelタブ→Startの値に、何フレームで最終値の1にするかというのを入れます。ここでは、Frameでも、Secondでも設定可能。ここでは、300フレーム後に1にするように設定。
Interpolate CHOPをつくり、すでにつくったConstant CHOPをつなげます。

そうすると、上の様なグラフがつくられます。1フレームから300フレームまで、きれいな直線の値が入ります。

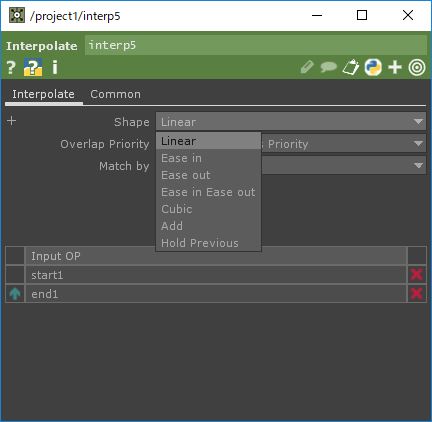
ここで、Interpolate CHOPのパラメータのInterpolateタブ→Shapeのプルダウンメニューから希望するeaseなどを選ぶことができます。Cubicは、Ease in Ease outよりもすこしきつい加速する動きのアニメーションです。

サンプルファイルの中に、4種類のアニメーションの実際のノードグラフを載せていますので、詳細はこちらを。
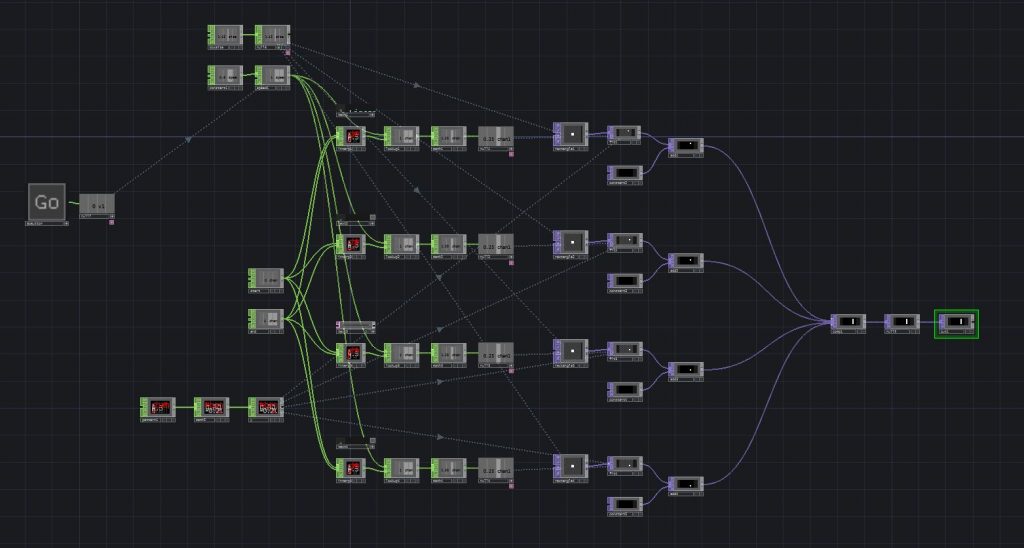
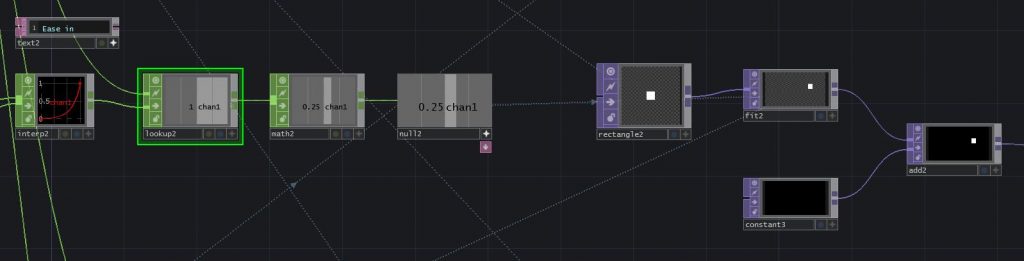
簡単に、ノードの流れを。
Interpolate CHOPでつくったアニメーションの動きをフレームごとに、TOPやSOPに渡す必要がありますので、lookup CHOPで、フレームごとに値を取り出します。

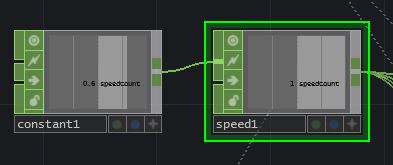
このとき、lookup CHOPが取り出したい位置(Index)をノードグラフ上部のSpeed CHOPで生成しています。Speed CHOPは、毎フレームごとに、Input値を増加量として、カウントアップしてくるCHOPです。i +=2 的な。
ここでは、Rectangle TOPの位置を移動をアニメーションさせるため、0~1の値をMath CHOPを使って、リマップしてます。ここでは、-0.25~0.25に変換してます。最初の初期値/終了値で設定することもできますが、このように途中で変換することでプロシージャルに、設定すると演出調整で便利です。
ここで変換した座標値をFit TOPノードのTranslateに入れ、実際のアニメーションに反映させます。モーショングラフィックス的にTOPを動かすのFitは便利です。蛇足なりますが、xにInterpolate CHOPの値を入れ、yにはサンプルとして見やすいように、pattern CHOPの直線的な値を入れ、4種類のボックスを上から均等配置しています。
ノードグラフ左側のGOボタンを押すと、60FPSが出るマシンだと5秒掛けてアニメーションする4つのボックスを確認できると思います。easeのかけ方で動きに変化がでることがわかると思います。アニメーション以外にもアルファなどの値もこの手法で変えられます。

一定間隔で数が増える数値を出したいときは、Pattern CHOPを使うと便利。
Pythonで書くとこんな処理
def onCook(scriptOp):
scriptOp.clear()
scriptOp.insertRow(['ty'], 0)
n = 15
step = 5
j = 0
i = 0
for i in range(1,n+1):
scriptOp.appendRow([j])
if i % step == 0:
j += 1
return
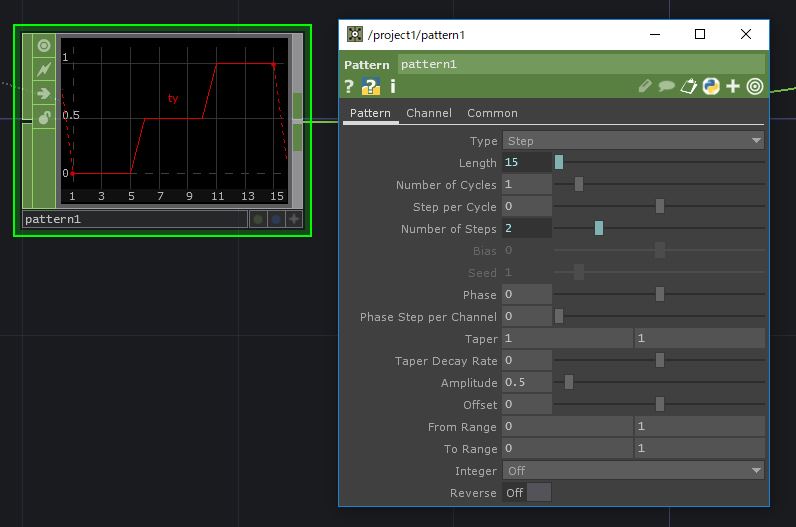
早速、Pattern CHOPをつくり、パラメーターの設定をする。

Typeから”Step”を選ぶ。今回、使用する項目は以下。
実際に、使えそうなシチュエーションとして、InstanceされるオブジェクトのYを段階的に増やして、階段状に上がっていくものサンプルとします。サンプルファイルは、こちら。
https://github.com/arkwknsk/touchdesigner/tree/master/tips/pattern-chop-step

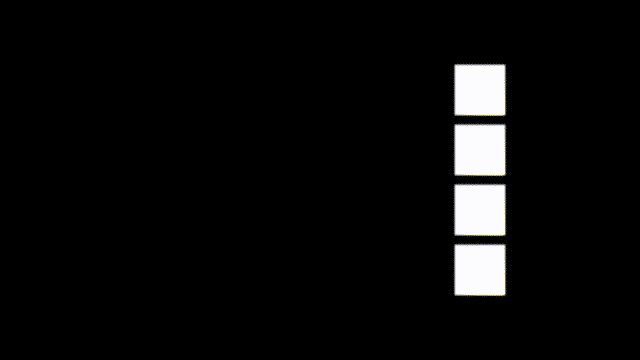
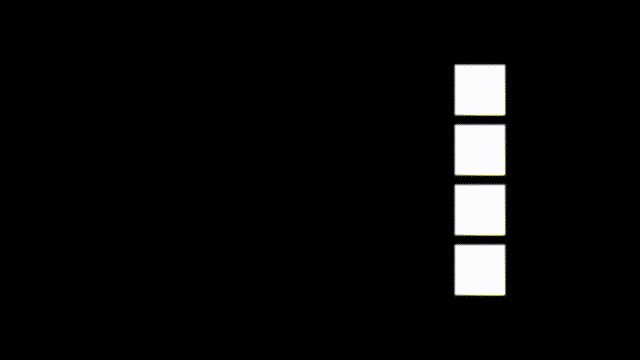
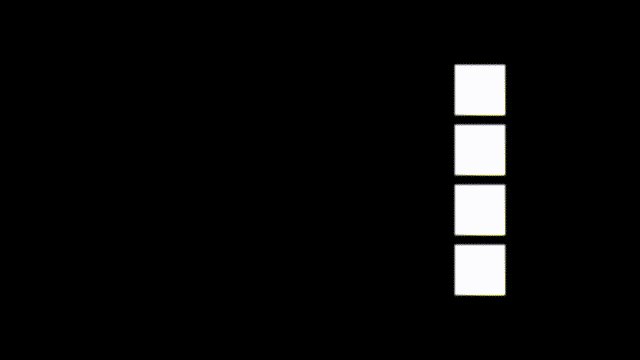
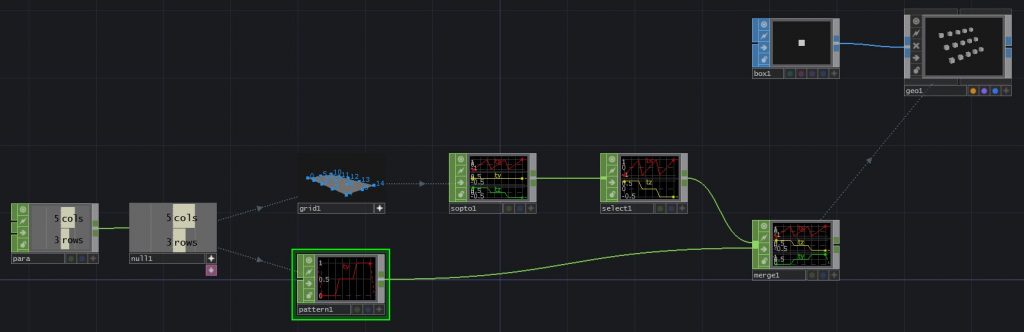
完成はこういう感じのものです。横に5列、縦に3行のグリッド上にBoxが配置されますが、Z方向に1行(つまり、横に5個ずつ)ごとに、Yの値が変化し上がっていく構造です。
早速、ネットワークを見ていきましょう。

一番の左の”Para”というCHOPで、一列に何個、何行分表示するかをパラメータとして指定できるようにしています。その数値から、grid SOPでグリッドを作り、InstanceされるBOXの元の位置を生成。
Pattern CHOPのパラメータ項目の中で、簡単なPythonスクリプトを書き、生成する数列の長さ、ステップ数を入れています。また、grid SOPのパラメータも、スクリプトで指定しています。こうすることで、”Para”の値を変えると、動的に構造を変化させることができます。詳細は、サンプルファイルを。
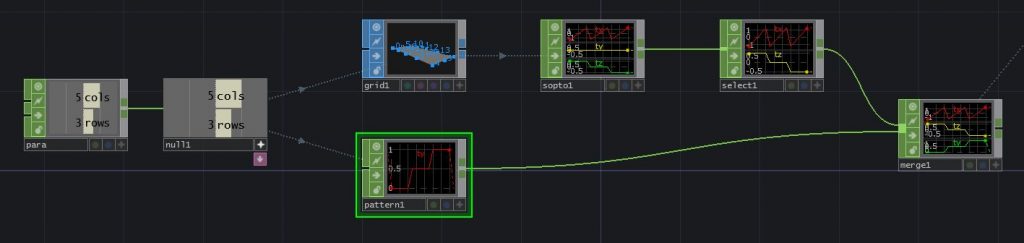
生成されたGridをCHOPに変換し、次に、Select CHOPで、値をそのまま使うtxとtzだけを抽出します。tyの値は、Pattern CHOPで生成し、最終的にMerge CHOPでtx, ty, tzを合わせる形にします。
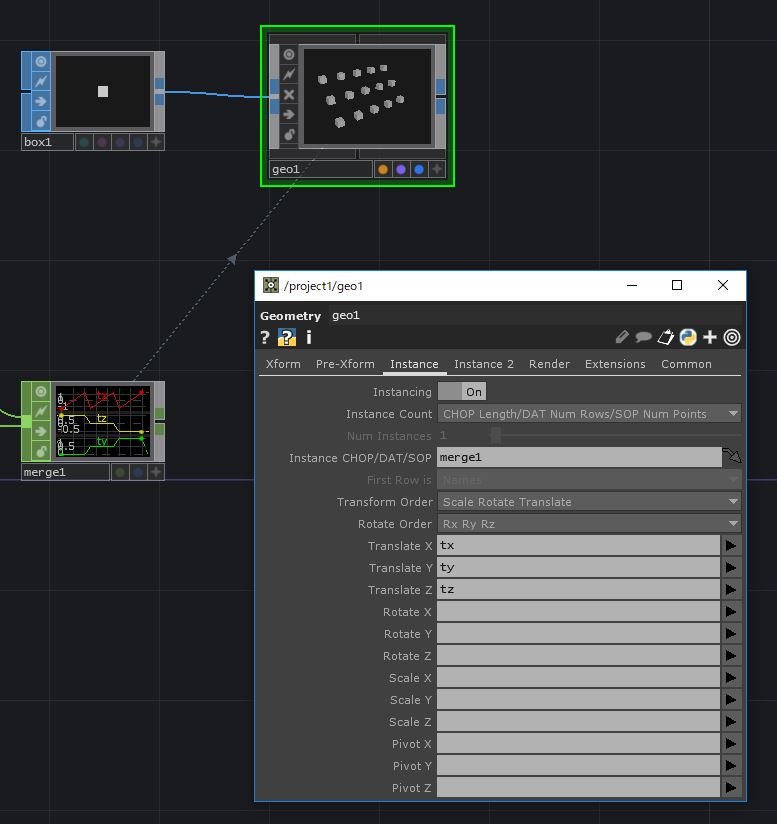
これをGeometry COMPにリンクし、インスタンスさせます。

https://github.com/arkwknsk/touchdesigner/tree/master/tips/pattern-chop-step

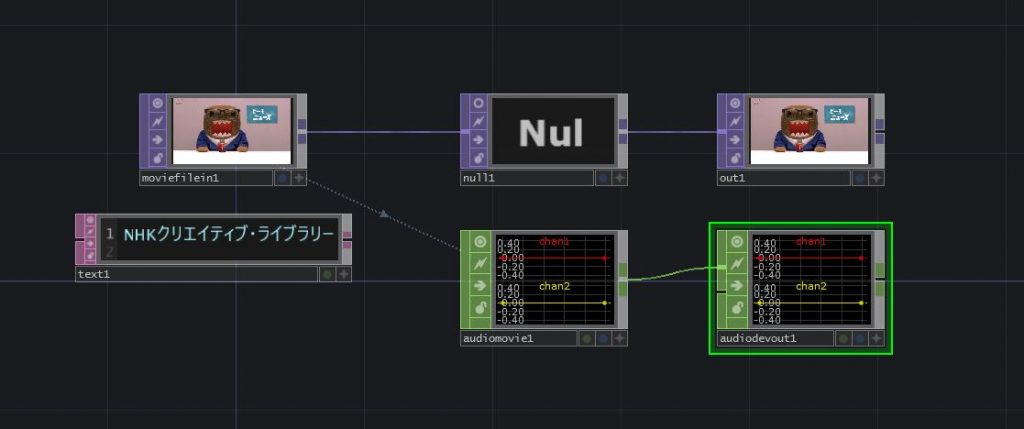
TDで、動画を再生するときによく使われるMovie File In Topだけでは、音声は再生されない。音声を同時に再生するには、Audio Movie CHOPを使う。
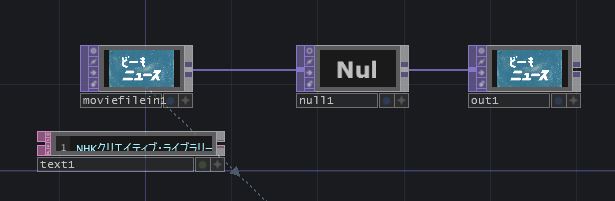
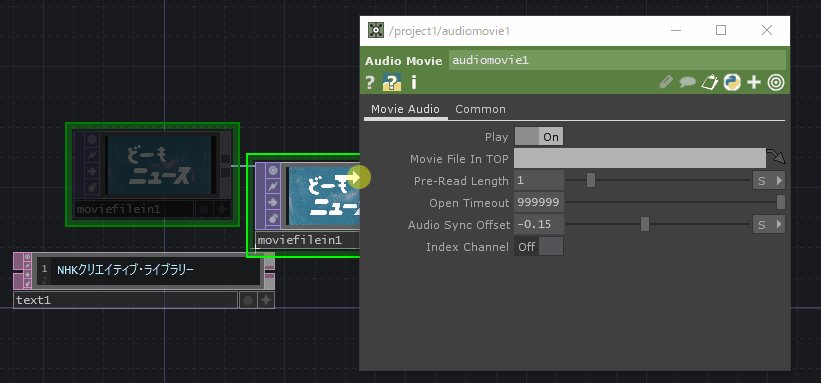
最初に、以下のようなノードを作り、動画ファイルを読み込む。この時点では、音声は再生されません。

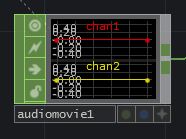
Audio Device Out CHOPをつくります。

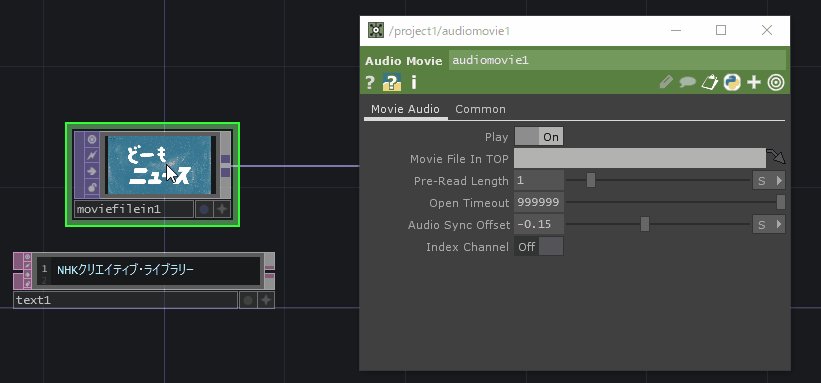
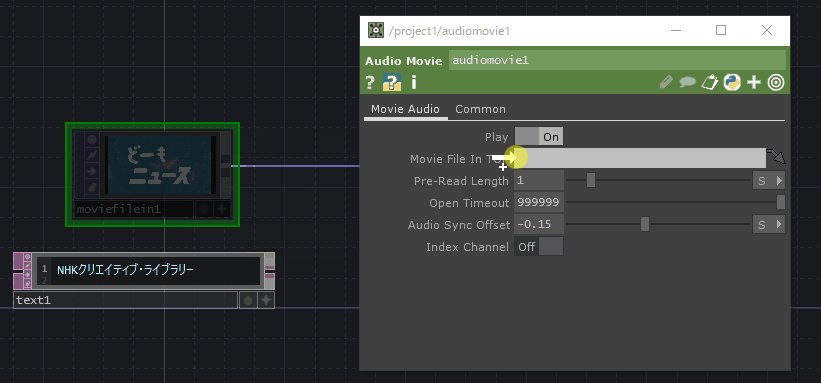
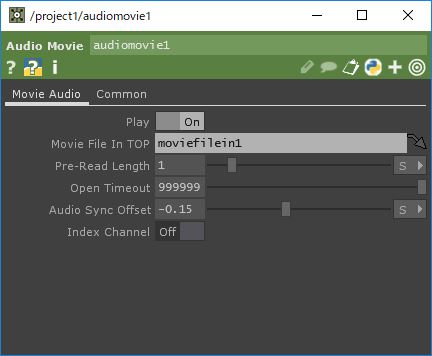
次に、このAudio Device CHOPのパラメーターのMovie Audio -> Movie File In TOPに、すでにつくってあるMovie File In TOPをリンク。
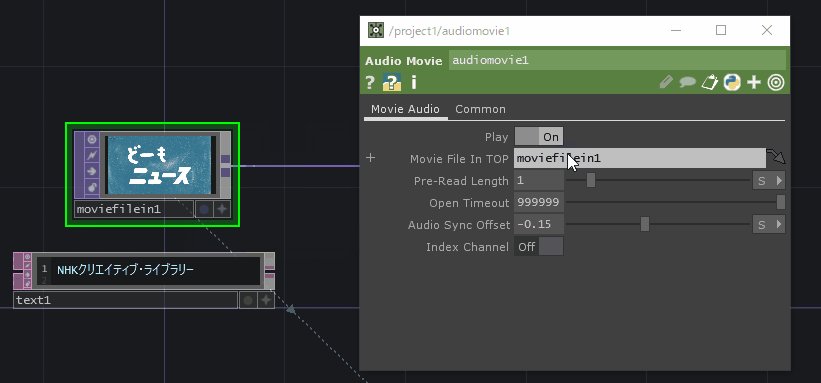
まず、Movie File In Topをドラッグし、Audio Device CHOPの”Movie File In TOP”のボックスまで持ってきたらドロップ。

そうすると、ボックスのところにドラッグしたTOPの名前が入り、 これでリンクされる。

次に、サウンドデバイスにデータを送るAudio Device Out CHOPをつくり、Audio Movie CHOPとつなげる。すると、スピーカーかヘッドフォンから音声が再生される。

https://github.com/arkwknsk/touchdesigner/tree/master/tips/videoWithAudio


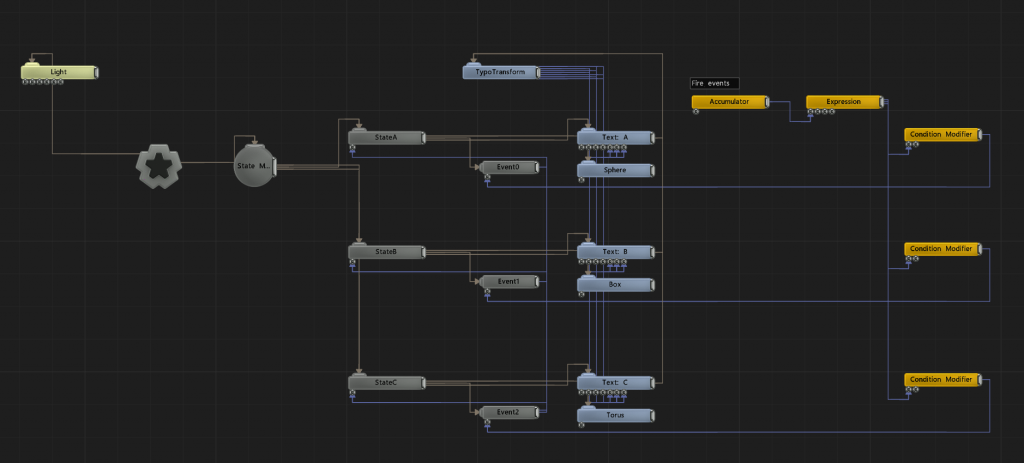
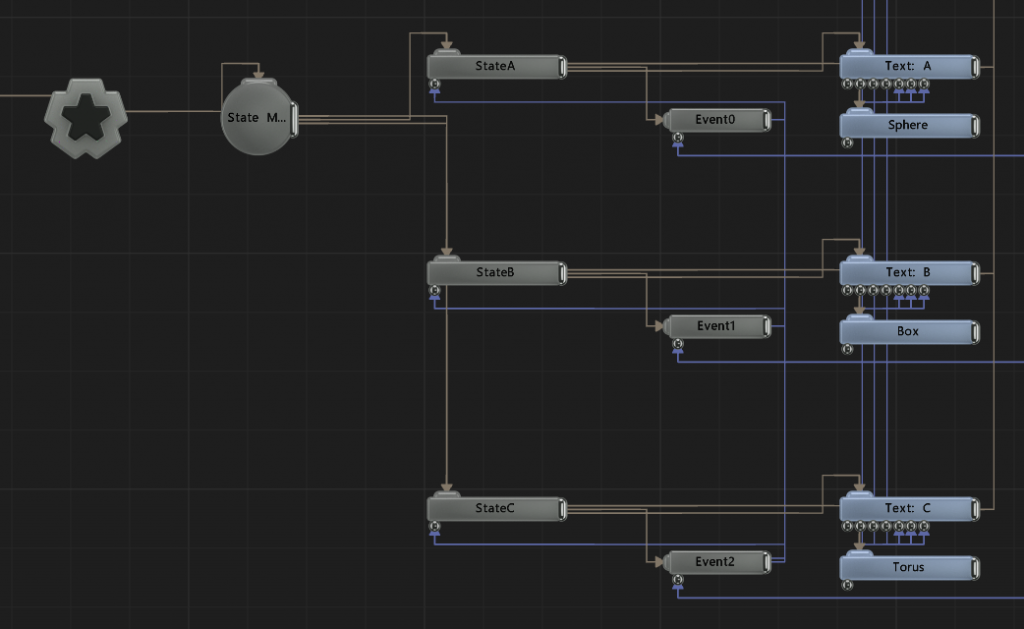
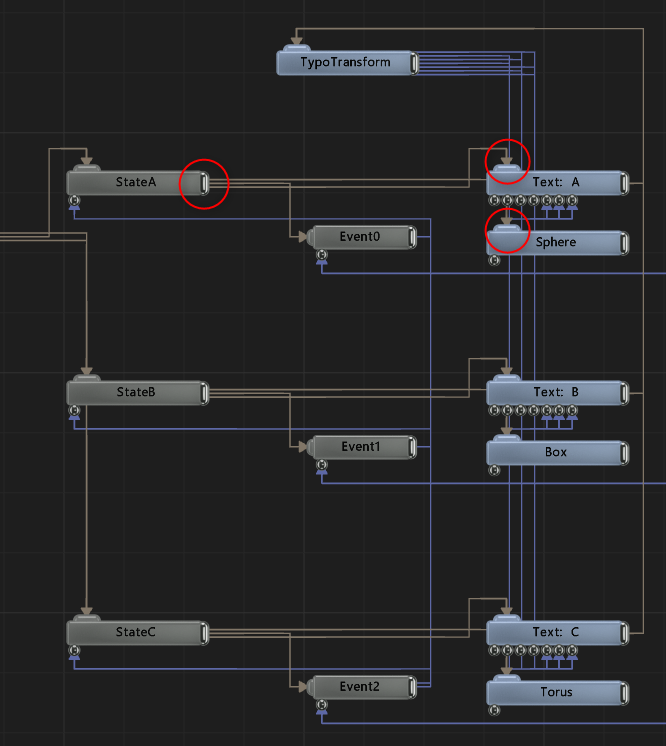
State Machineノードを使うことで、状態遷移でノードを切り替えられ、シーンの状態を管理することができる。公式ドキュメントに従って、Geometryを切り替えるスタディ。

State Machineを使うには、
の3種類のノードが必要になる。Stateは、State Machine nodeの子供に、EventsはStateの子供になる必要ある。
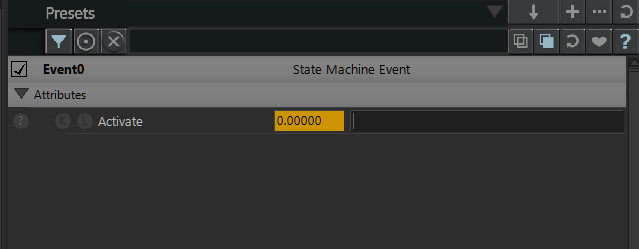
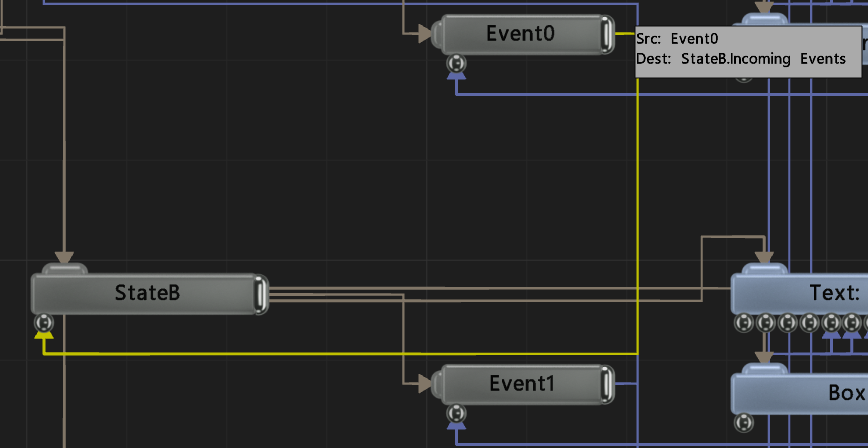
仕組みとしては、EventsのAttributesのActivateが1になった時に、イベントが発火し (きっかけ) 、次のステート(状態)に遷移することになる。移動したいステートには、EventsのOutputから、StateのIncoming Eventsにつなげる。Activateは、0~1の値を取る。



ステートで切り替えたいGeometryのノードを配置し、Rootに繋げないで、表示したいステートのState nodeにつなげる。表示したいノードは複数持つことができる。ここでは、StateAでは、球体とステート名を表示するText nodeをし、StateBではBoxとステート名、StateCではTorusとステート名を切り替えている。

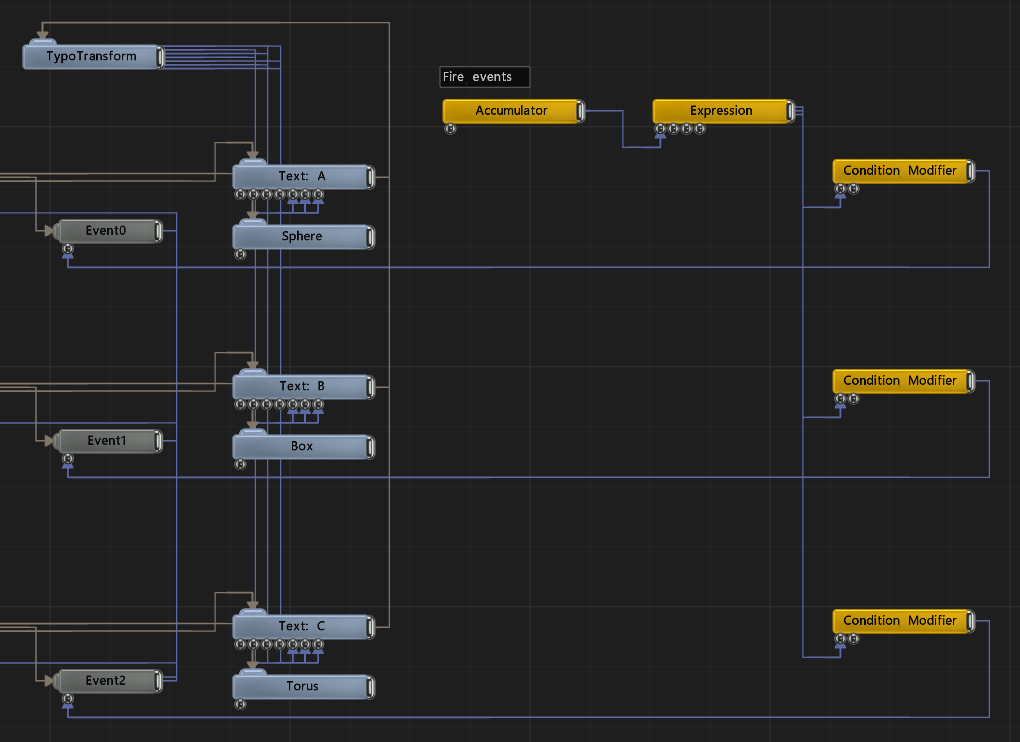
イベントを発火するには、Event nodeのActivate Attributesに、1を送る必要がある。今回は、Accumulator Modifierで、0~3のfloatをカウントアップさせ、
0: Event0
1: Event1
2: Event2
の各イベントを発火させている。
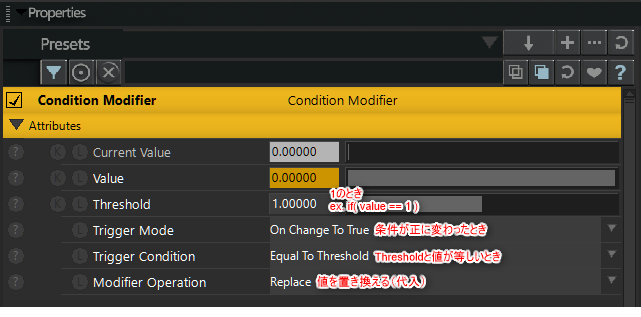
Accumulator ModifierでカウントアップされたValueを一度、Expression Modifierで剰余算(割り算の余りを出す)することで整数化し、Condition ModifierでIF文的に条件分岐をしている。

例えば、Event1を発火するには、Condition Modifierに入ってきた値が1のときに、条件式が等しくなるので、1をOutputから出力する。1以外のときは、常に0を出力している。
シーンファイルはこちら
https://github.com/arkwknsk/notch/tree/master/20190425_state-machine
$ date +%s