動作環境

サンプルコード
run("op('text1').run()",delayFrames=60)このサンプルでは、text1 DATを60フレーム後に実行する動作になります。第1引数で、文字列として実行するスクリプトを与え、第2引数で遅延させるフレーム数を指定します。
1フレーム内で実行する処理を分散する時やタイミングをずらし描画をスタートする時などに便利です。

Relicator COMPで複製したオペレーターを任意のオペレーターのInputに自動的につなげる方法。複製する個数を変える度に、手動でつなげなくて良いので便利。
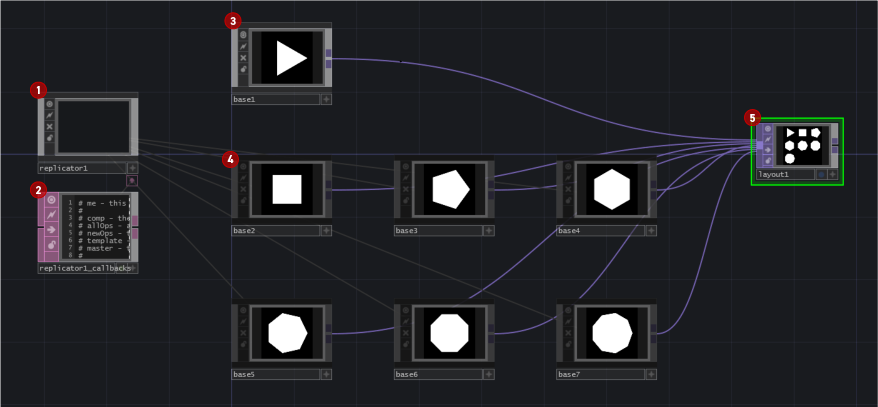
1は、自分の連番を元にした角の数の多角形を描画する3base1を複製、5layout1は、複製された多角形をグリッド上に配置している。
複製されたオペレーターを自動的につなげるには、2のスクリプトを以下の様に書く。
def onRemoveReplicant(comp, replicant):
replicant.destroy()
return
def onReplicate(comp, allOps, newOps, template, master):
for c in newOps:
#c.display = True
#c.render = True
#c.par.display = 1
#c.par.clone = comp.par.master
c.outputConnectors[0].connect(op('layout1'))
pass
return13行目で、OPを生成する度に、5layout1に接続している。
https://github.com/arkwknsk/touchdesigner/blob/master/tips/replicator/replicator.toe

2つのChopの波形を1つの波形としてつなげるには、Splice CHOPを使う。
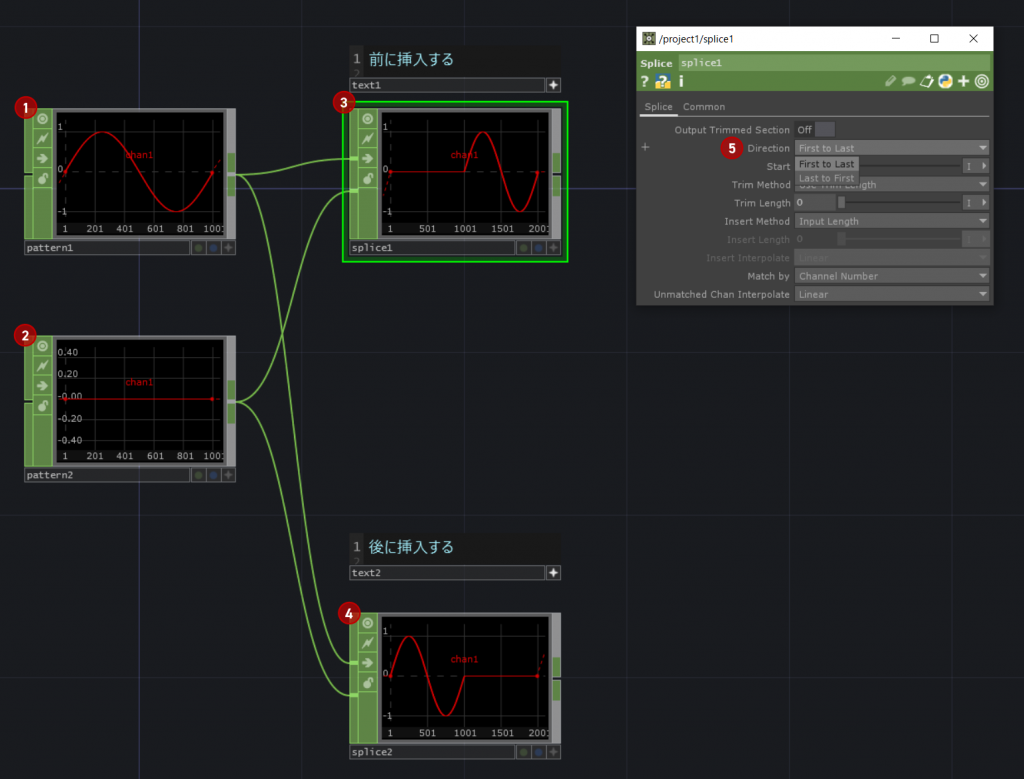
追加する波形を前に入れるか、後に入れるかは、5Directionで変更できる。
| Direction | |
|---|---|
| First to Last | 前に挿入 |
| Last to First | 後ろに挿入 |
アニメーションなどの波形を生成するときに、一定時間固定する波形などを足したいときに便利な手法。
1と2で波形を生成。この2つの波形を34Splice CHOPでつなげている。3の場合は、Input2に入ってきた2を先頭に挿入し、その後に1の波形を足している。https://github.com/arkwknsk/touchdesigner/blob/master/tips/splice/splice.toe
Pythonで、OPの名前”base1″の数字やベース名を抽出したり、OPの名前を生成する方法。
OPの名前から数字(連番)をスクリプトから取得することで、繰り返し処理などが効率化できます。
https://github.com/arkwknsk/touchdesigner/tree/master/tips/op-name
d = op('base1').digits
print(d) # 1ここでは、digitsを使って、base1の連番を抽出しています。
TDF = op.TDModules.mod.TDFunctions
name = TDF.incrementStringDigits('foo',2)
print(name) #foo2TDの標準ライブラリのincrementStringDigitsを使います。2個目の引数に、くっ付けたい数字を指定します。
b = op('base1').base
print(b) #basebaseを使って、連番前の文字列を抽出します。正規表現を書くより楽です。

Constant CHOPを参照するのと同じ形で値を変えようとするとエラーになるが、書き換えられる方法。
https://github.com/arkwknsk/touchdesigner/tree/master/tips/rewrite-upconstant-chop
import random
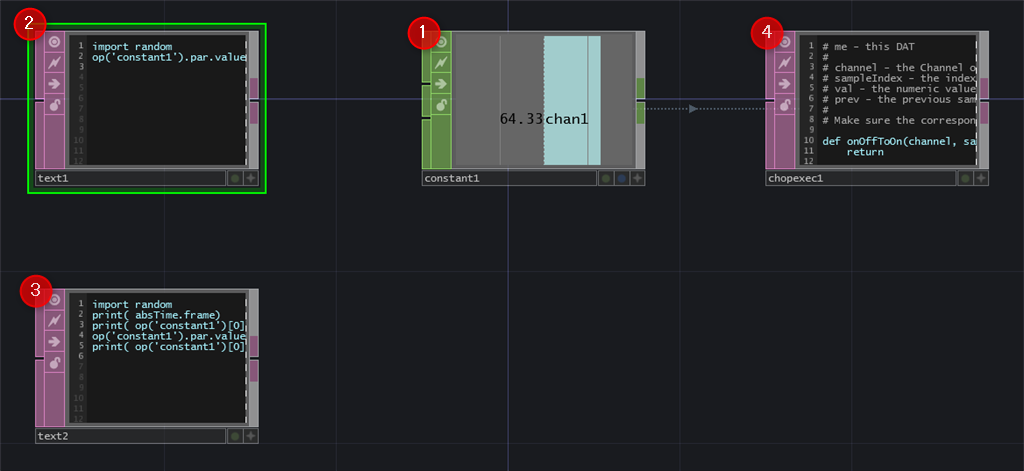
op('constant1').par.value0 = random.uniform(0,100)ここでは、1constant1を2text1のスクリプトから書き換えています。
chop_op.par.value0の形でアクセスすることで、値を書き換えられます。chop_op[0] = 1234 の形でアクセスするとエラーになります(Read Only)。
最後に、このやり方で実行のタイミングはどうなるかを検証。結論は、同フレーム内で処理されるので安心です。
3text2のスクリプトから1constant1を書き換え、その変更で4chopexec1が実行されるサンプルを実行します。各実行タイミングでFrame数を出力しています。
import random
print( absTime.frame)
print( op('constant1')[0])
op('constant1').par.value0 = random.uniform(0,100)
print( op('constant1')[0])4chopexec1で最後のFrame数を出力します。
def onValueChange(channel, sampleIndex, val, prev):
print( absTime.frame)
return3text2のスクリプトから1constant1を書き換え、その変更で4chopexec1が実行されるサンプルを実行します。各実行タイミングでFrame数を出力しています。
実行結果は以下です。
python >>>
29169
9.247329711914062
54.78358840942383
29169
python >>> 2行目で、最初のFrame数を出力。3行目で、古い値が表示されています。4行目で書き換わった値を1constant1から参照して出力しています。ということは、同スクリプト内で書き換えた値を再び参照できるようです。最後に、4chopexec1の実行タイミングのFrame数を出力しています。最初のFrame数と同じなので、同フレーム内で実行されていることを検証できました。
スクリプトの計算結果から、CHOPのノードで処理するときに便利です。また、スクリプトの計算結果を環境変数にして、各ノードの設定を決めるのにも便利です。
スクリプトから、Table DATを更新して、CHOPに流し込む方法もありますが、ノードの数が増えてしまいます。
hasattr関数を使う
if hasattr(obj,'val') == True:
print('has')
else:
print('not has')10/23に開催されたTouchDesignerの黙々会の成果物をアップします。
先日、 cyclo. (Ryoji Ikeda, Alva Noto)のLiveを観てきまして、Line Art系のAudio/VisualなものをTouchDesignerで作れないかなと。
https://github.com/arkwknsk/touchdesigner/tree/master/mokumoku/20191023
MIT Licenseで公開
かなり、ネットワークが汚いですが、お許しを。

audioAnalysisを使用。ここから、CHOPでごにょごにょと、音から拾ってきた数字をいじるラインアートを大量に出す方法は、比嘉さんのブログで解説されています
http://satoruhiga.com/TDWS2019/day10/
インスタンシングでの位置やスケールを変えれば、いろいろとoFっぽい演出が、TDでもできそうな感じ。
fruit = ['apple','banana','strawberry','banana','apple']
result = list(set(fruit))setを使って、重複している値を取り除く。
例えば、Table DATをPython スクリプトから生成する場合
parent().create(tableDAT,'foo')create(OPtype, name, initialize=True)
OPType に、作成したい OPのclassを入れると OPの種類を指定できます。
Replicator COMPからではなく、OPを作成したいときに便利です。
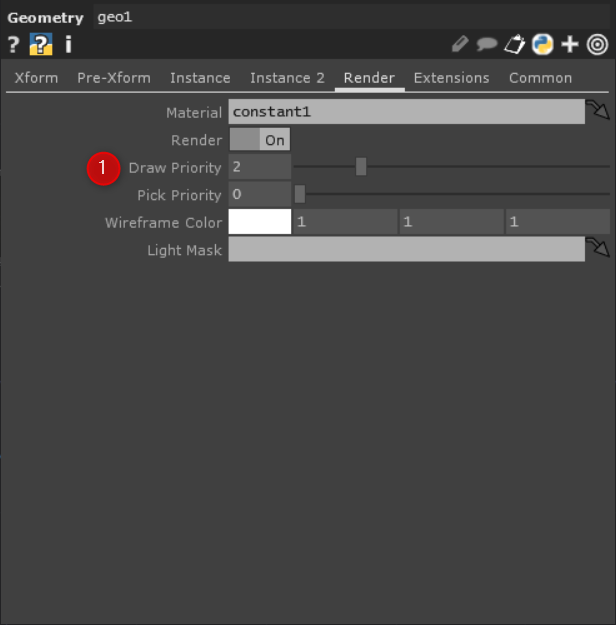
TouchDesignerで、Geometryの描画順(重ね順)を指定する方法

1Draw Propertyに優先度を入力する。0が一番最後に描画され上になり、数字が増えるほど、最初に描画され、下の方に表示される。
TDの公式ドキュメントはこちら
https://docs.derivative.ca/index.php?title=Transparency