モーショングラフィックスの基本であるEaseアニメーションの仕方。
TouchDesignerでは、Keyframeを打つことでeaseを作ることができるが、ノードでつくる方法を。

サンプルファイルはこちら。
https://github.com/arkwknsk/touchdesigner/tree/master/tips/ease-interpolate

いくつかeaseをつくる方法がありますが、今回は、Interpolate CHOPを使い、
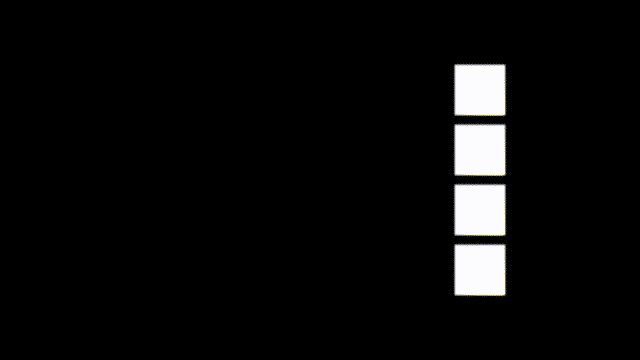
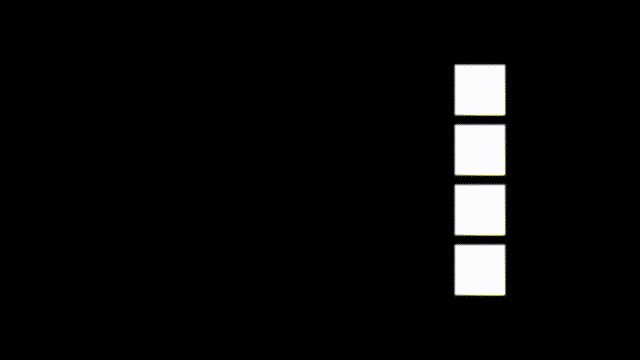
- linear
- ease in
- ease out
- ease in ease out
の4つのアニメーションをつくります。
初期値と最終値の設定

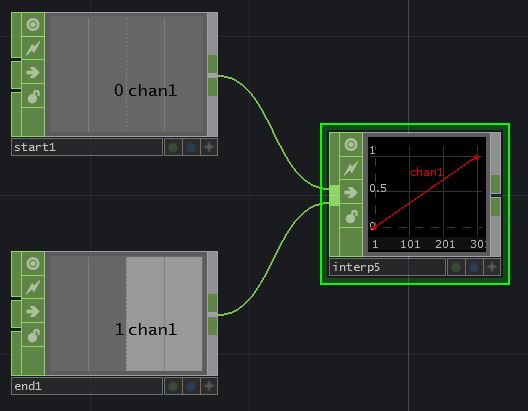
Interpolate CHOPは、入力されたCHOPの値を「補完」するノードです。ここでは、start1というConstant CHOPの0という値から、end1の1という値までを直線で補完する値を生成しています。
入力は複数持つことができ、一つの入力をAfter Effectsのキーフレームみたいな感じで設定できます。
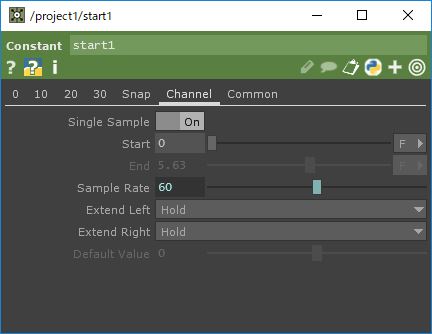
最初に、二つのConstantを作り、一つはstart1と名前を付けて初期値を設定、最後の一つはend1と名前を付けてに最終的な値とキーフレームの時刻(時間)を設定します。
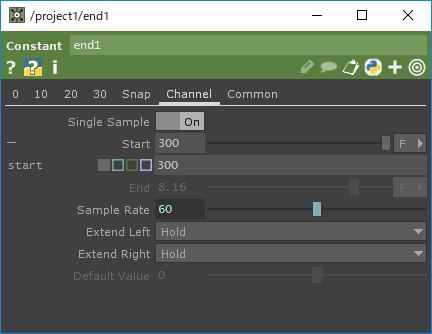
デフォルトで設定されていますますが、キーフレーム的に使うために、Constantのパラメータのchannelタブ→Single Sampleという項目が”On”になっていることを確認します。

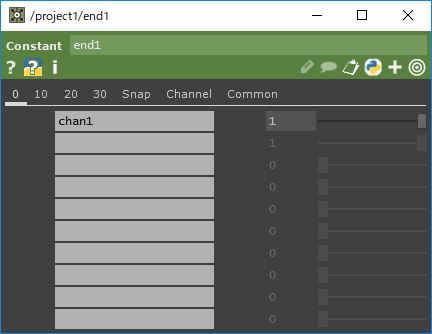
次に、end1のパラメータで最終値を設定。

ここでは、最終値を1にします。

次に、Channelタブ→Startの値に、何フレームで最終値の1にするかというのを入れます。ここでは、Frameでも、Secondでも設定可能。ここでは、300フレーム後に1にするように設定。
Interpolate CHOP
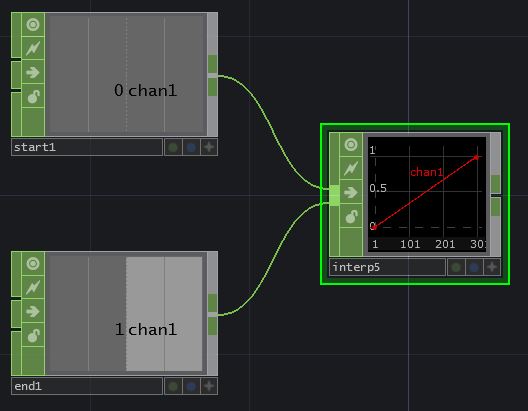
Interpolate CHOPをつくり、すでにつくったConstant CHOPをつなげます。

そうすると、上の様なグラフがつくられます。1フレームから300フレームまで、きれいな直線の値が入ります。

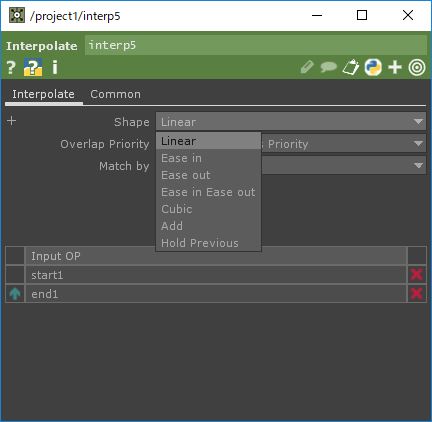
ここで、Interpolate CHOPのパラメータのInterpolateタブ→Shapeのプルダウンメニューから希望するeaseなどを選ぶことができます。Cubicは、Ease in Ease outよりもすこしきつい加速する動きのアニメーションです。
実際のアニメーションに反映する方法

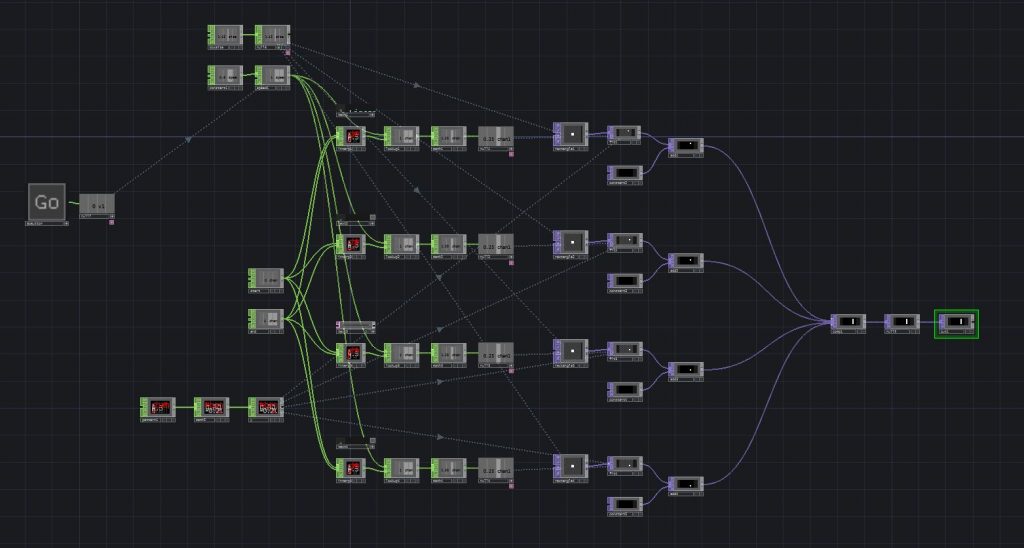
サンプルファイルの中に、4種類のアニメーションの実際のノードグラフを載せていますので、詳細はこちらを。
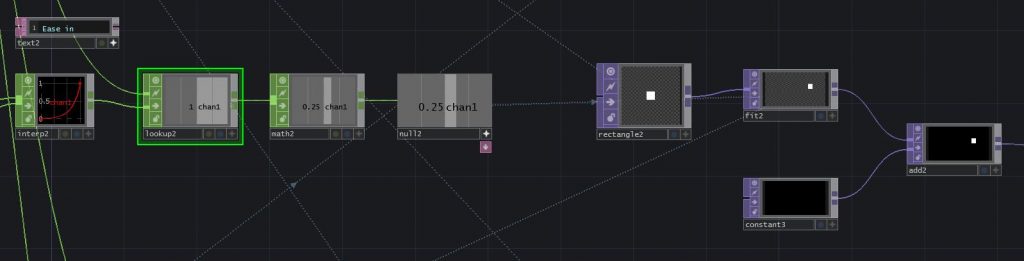
簡単に、ノードの流れを。
Interpolate CHOPでつくったアニメーションの動きをフレームごとに、TOPやSOPに渡す必要がありますので、lookup CHOPで、フレームごとに値を取り出します。

このとき、lookup CHOPが取り出したい位置(Index)をノードグラフ上部のSpeed CHOPで生成しています。Speed CHOPは、毎フレームごとに、Input値を増加量として、カウントアップしてくるCHOPです。i +=2 的な。
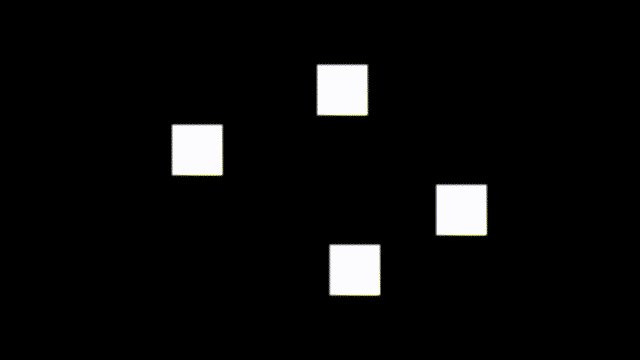
ここでは、Rectangle TOPの位置を移動をアニメーションさせるため、0~1の値をMath CHOPを使って、リマップしてます。ここでは、-0.25~0.25に変換してます。最初の初期値/終了値で設定することもできますが、このように途中で変換することでプロシージャルに、設定すると演出調整で便利です。
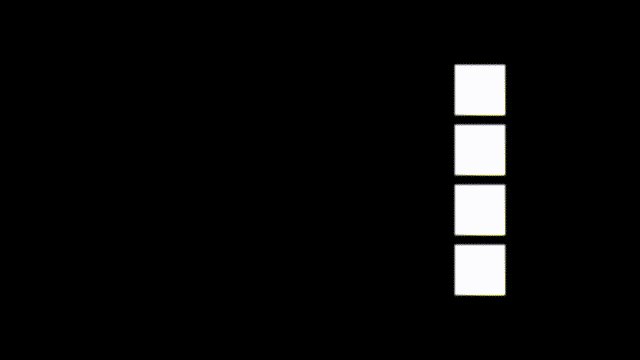
ここで変換した座標値をFit TOPノードのTranslateに入れ、実際のアニメーションに反映させます。モーショングラフィックス的にTOPを動かすのFitは便利です。蛇足なりますが、xにInterpolate CHOPの値を入れ、yにはサンプルとして見やすいように、pattern CHOPの直線的な値を入れ、4種類のボックスを上から均等配置しています。
ノードグラフ左側のGOボタンを押すと、60FPSが出るマシンだと5秒掛けてアニメーションする4つのボックスを確認できると思います。easeのかけ方で動きに変化がでることがわかると思います。アニメーション以外にもアルファなどの値もこの手法で変えられます。