「Notch #madewithnotch Advent Calendar 2019」16日目の記事です。

概要
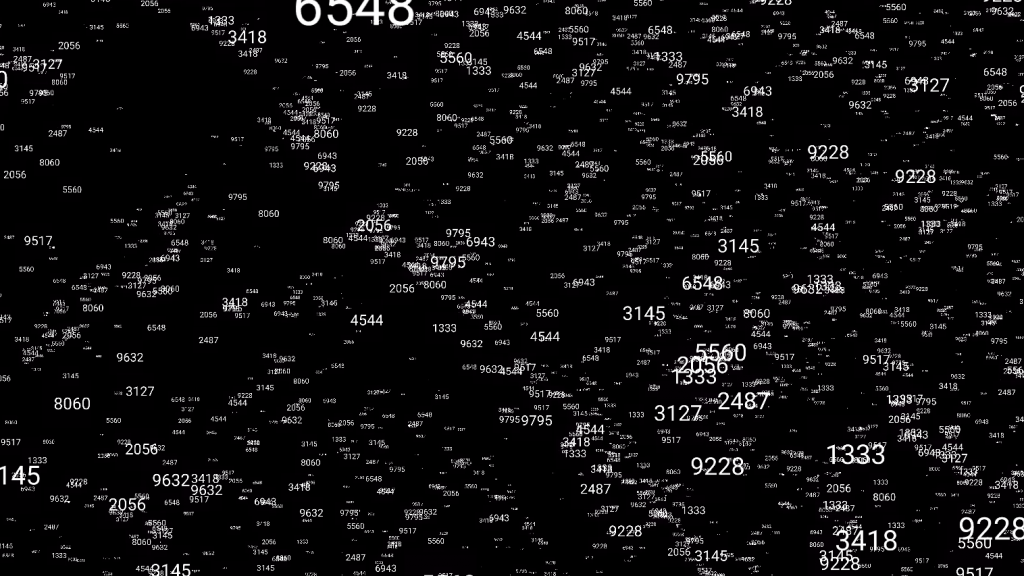
Notchで、ヴィジュアライゼーション的に、大量に数値や文字列を表示する方法を模索。
ClonerやParticleでTextを表示する場合、元になるTextの文字列が固定されてしまい、Particle毎に文字列を変え、異なる文字列を大量に表示することができない。
※本サンプルでは、NDIを使用しているのでTouchDesignerはCommercialライセンス以上が必要になります。ご了承ください。
そこで、TextureをSpriteアニメーションで切り替えるようにし、 Particle毎に表示を変え、疑似的に異なる文字列を表示するようにする。ただし、Notch内部では大量のテキストを処理するのは難しいので、TouchDesignerで数値を処理し、テクスチャーとしてNDIでNotchに送る。それをNotch側でParticleに貼り付けて、大量に表示するという流れ。
サンプルファイル
https://github.com/arkwknsk/notch/tree/master/20191216_many-text
TouchDesginerからNDIを送る


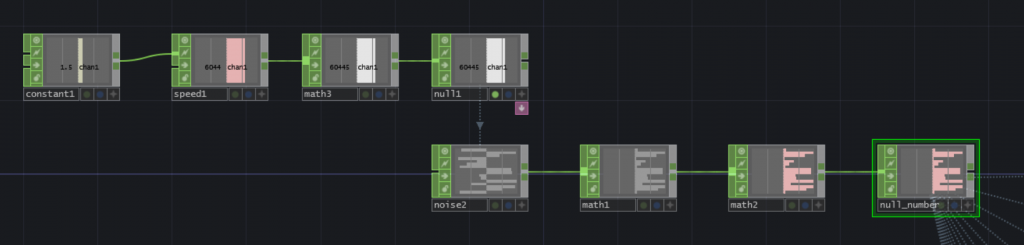
今回はランダム数値を16個、Notch側に流すことにする。ネットワーク左側でランダム数値を生成する。

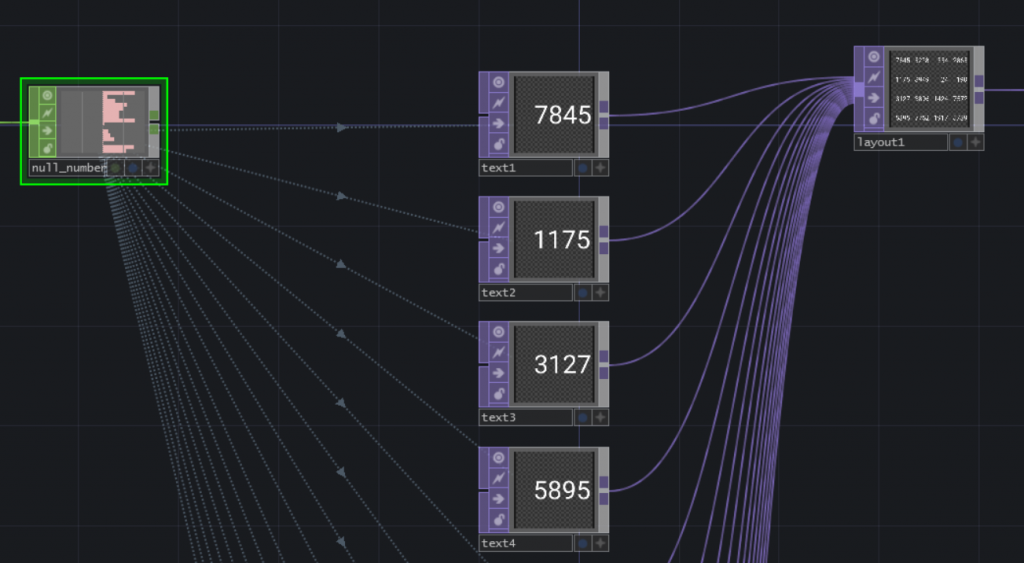
次に、生成したランダム数値をText TOPで画像化し、Layout TOPで4 *4 のグリッドで貼り付ける。最終的に、Notch側でこの画像を16等分してTextureとして利用する。
Textureは、二乗の正方形がGPU的にやさしい。ここでは、1024*1024のResolutionにしている。

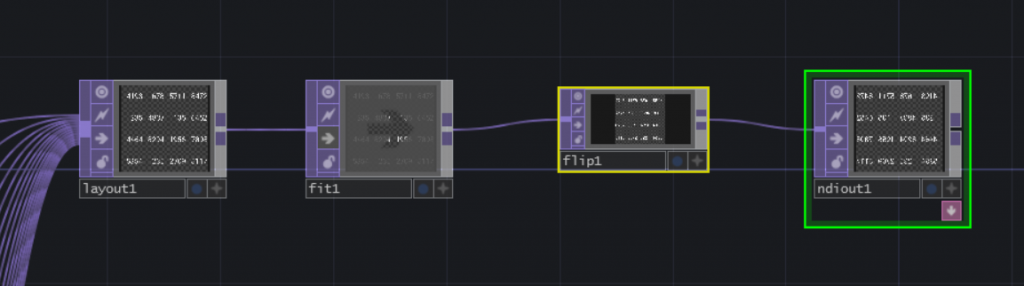
なぜか、Notch側でPoint RendererにImageとして貼り付けると、左右反転になってしまうので、TouchDesigner側で反転させ、NDI Out TOPで出力する。今回は、同じPC内でNDIを送る。
ここでは、ランダム数値を使っているが、大量のテキストデータやセンサーの数値データなどを送ったりして、演出できる。また、Top自体はどんな映像でも良いので、TouchDesigner側で様々なロジックを組みTextureを生成し、動的にNotch側で表示するという手法も考えられる。
Notch側でNDIを受け取る
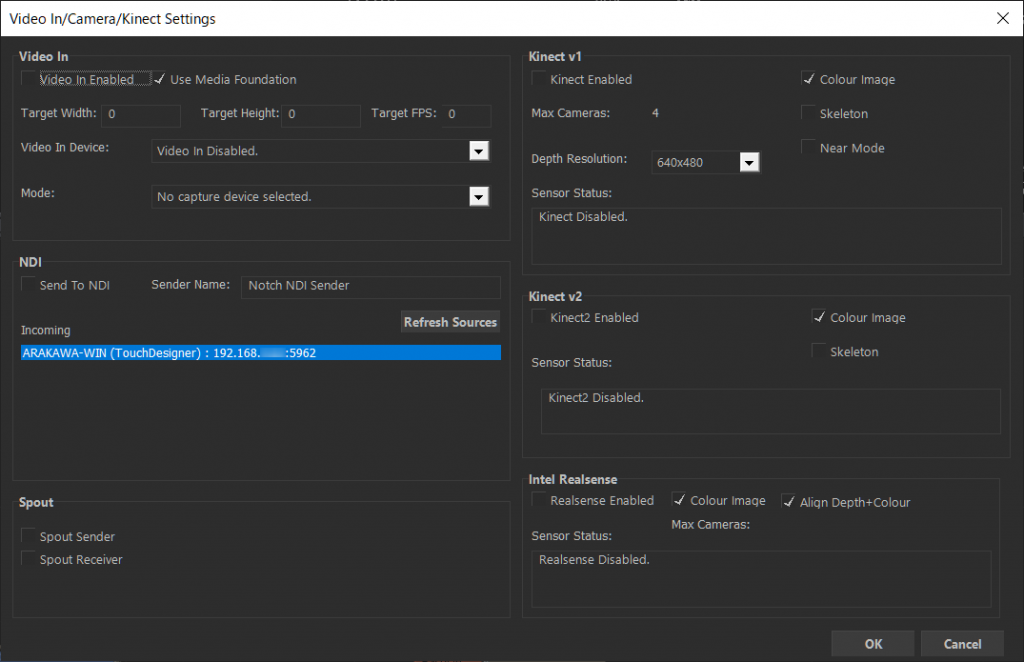
新規のプロジェクトか、プロジェクトを開き、Menu->Devices->VideoIn/Camera/Kinect Setting…を選ぶ。

TouchDesignerからNDIが送信されている場合は、NDI -> Incomingの中に、リスト表示されているので、これを選択する。
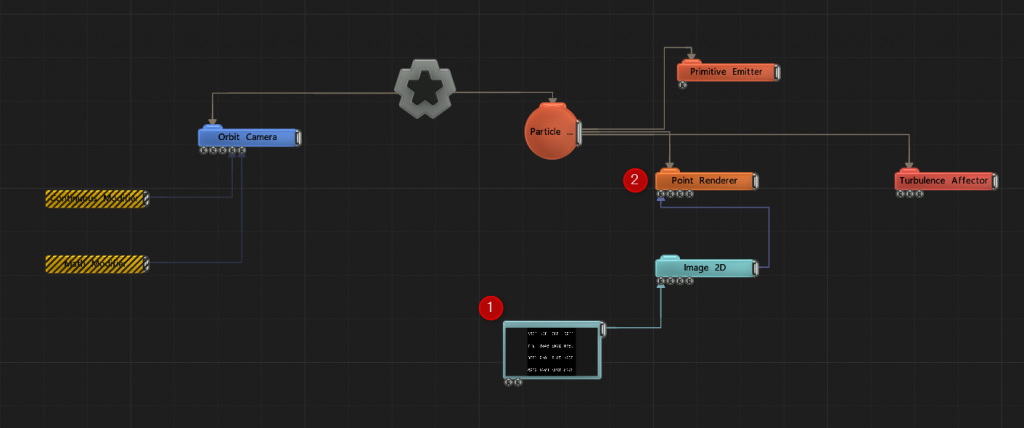
こちらが今回のNotchのネットワーク。


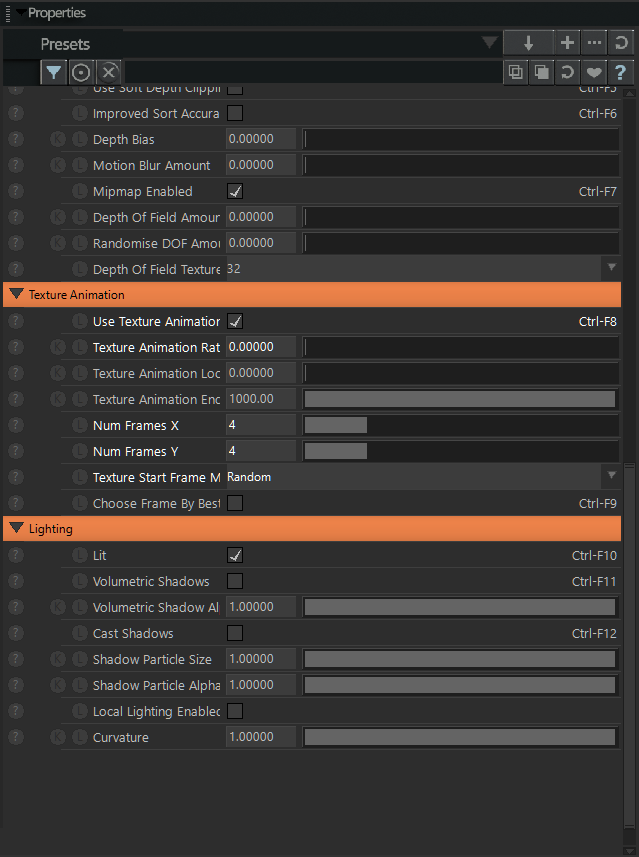
Point RendererのPropertiesの中ほどに、”Texture Animation”という項目があります。この中の”Num Frames X”と”Num Frames Y”をTouchDesignerで作成したTextureのGrid数に合わせます。この数値を基に画像が均等にスプライト分割されます。次に、その下の”Texture Start Frame Mode”をRandomに設定します。 分割されたスプライトからランダムに、画像がパーティクル毎に貼り付けられます。(はずです)
あとは、お好きなEmitterやAffectorで演出を付けていくことができます。
NDIのパフォーマンス次第になりますが、さらにパターン数の多いTextureを送り付けて、文字列のパターンを増やすこともできそうです。