Nuxt.JSのSPAなコンテンツをVercelで公開するのを前提に、環境変数を設定する方法。callbackのURLを開発環境とProduction(本番)環境で自動的に切り替えるのに便利。
例えば、callbackされるURLを以下のように切り替える場合など
#開発環境
http://localhost:8080/callback
#本番環境
http://foobar.app/callback
dotenvのインストール
開発環境と本番環境で切り替えたい内容は、dotenvというライブラリで管理する。yarnでインストール(npmでもOK)
$ yarn add --dev @nuxtjs/dotenv
dotenvの設定(開発環境)
プロジェクトのルートディレクトリに、.envファイルを作り、開発環境時の環境変数を指定する。本番環境用の値は、後ほど、Vercelの設定画面で設定する。
REDIRECT_URI="http://localhost:8080/callback"
.envファイルを複数作り、環境によって切り替える方法もあるが、Nuxt.jsの公式では、単一の.envファイルの使用を推奨。
.gitignoreに追加
.envで設定した値は、セキュリティー上、公開されない方が良い場合も考えられるので、git管理下には置かない。
nuxt.config.jsの設定
以下、追加
require("dotenv").config();
const { REDIRECT_URI } = process.env; #使用する環境変数名
#以下は、export default 内に
export default {
buildModules: ["@nuxtjs/dotenv"],
env: {
REDIRECT_URI #使用する環境変数名
}
}
.vueファイルからの参照
export default {
data() {
return {
redirectURI: process.env.REDIRECT_URI
};
}
}
Vercel(本番環境)の設定
Vercelでは、環境変数の値を設定し、build時に自動的に埋め込める機能がある。これを使って、本番環境の値を入れ込む。
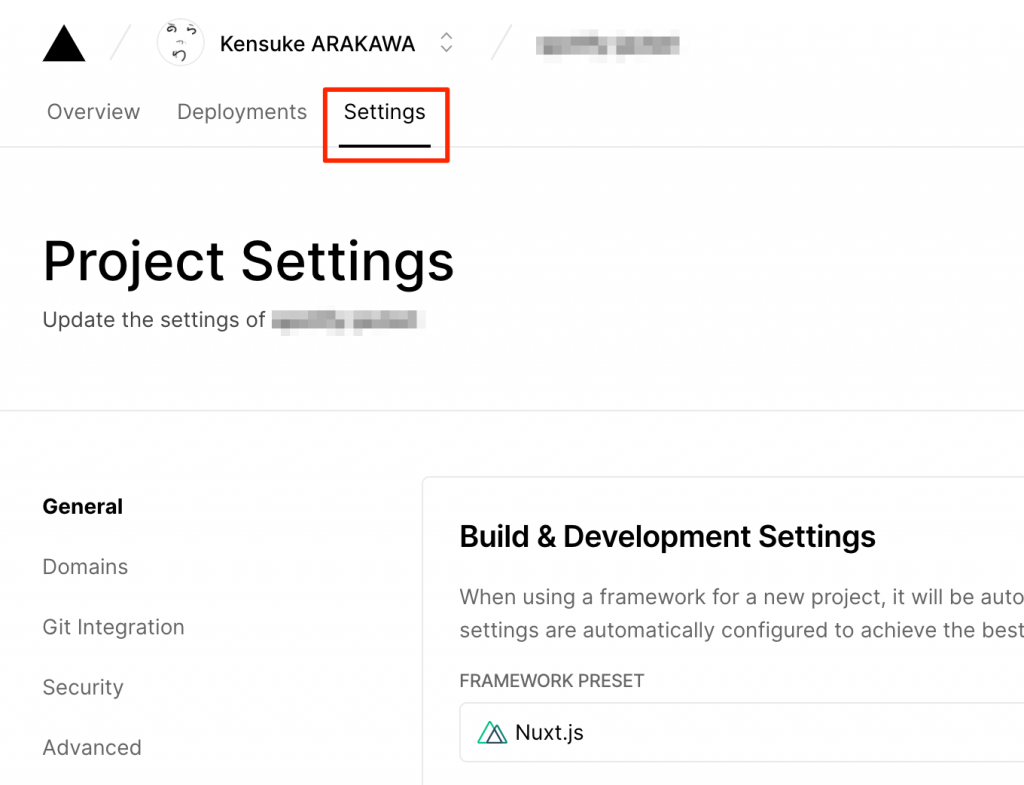
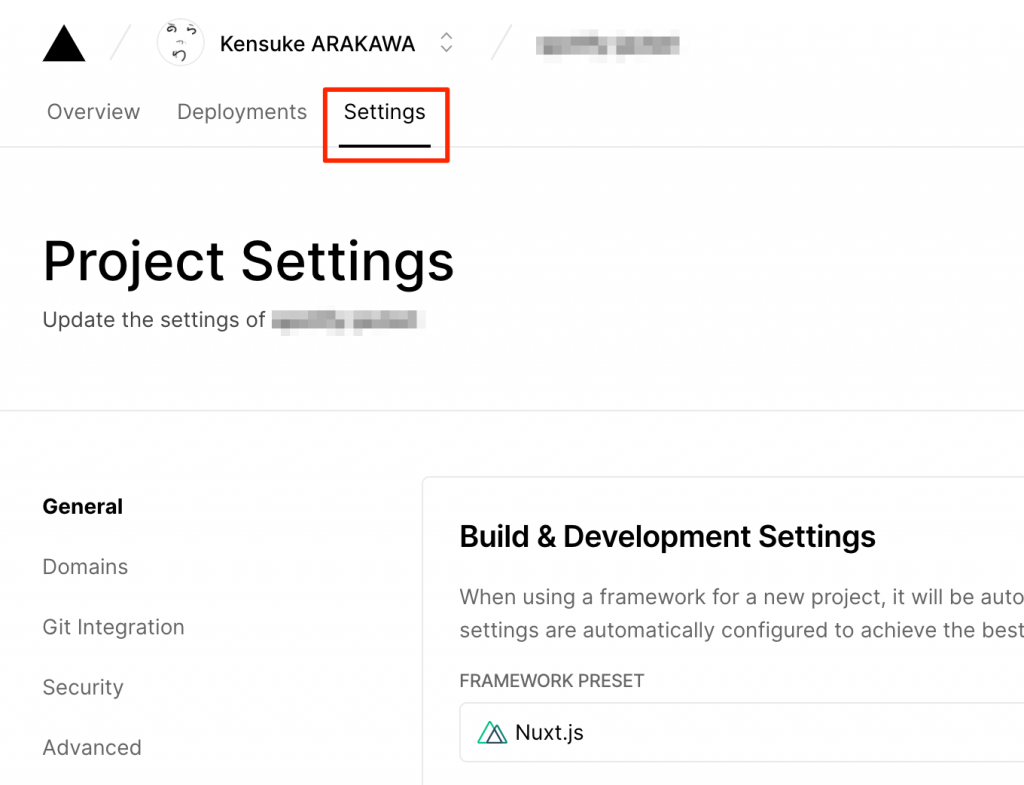
設定したいプロジェクトの「Settings」を選ぶ。

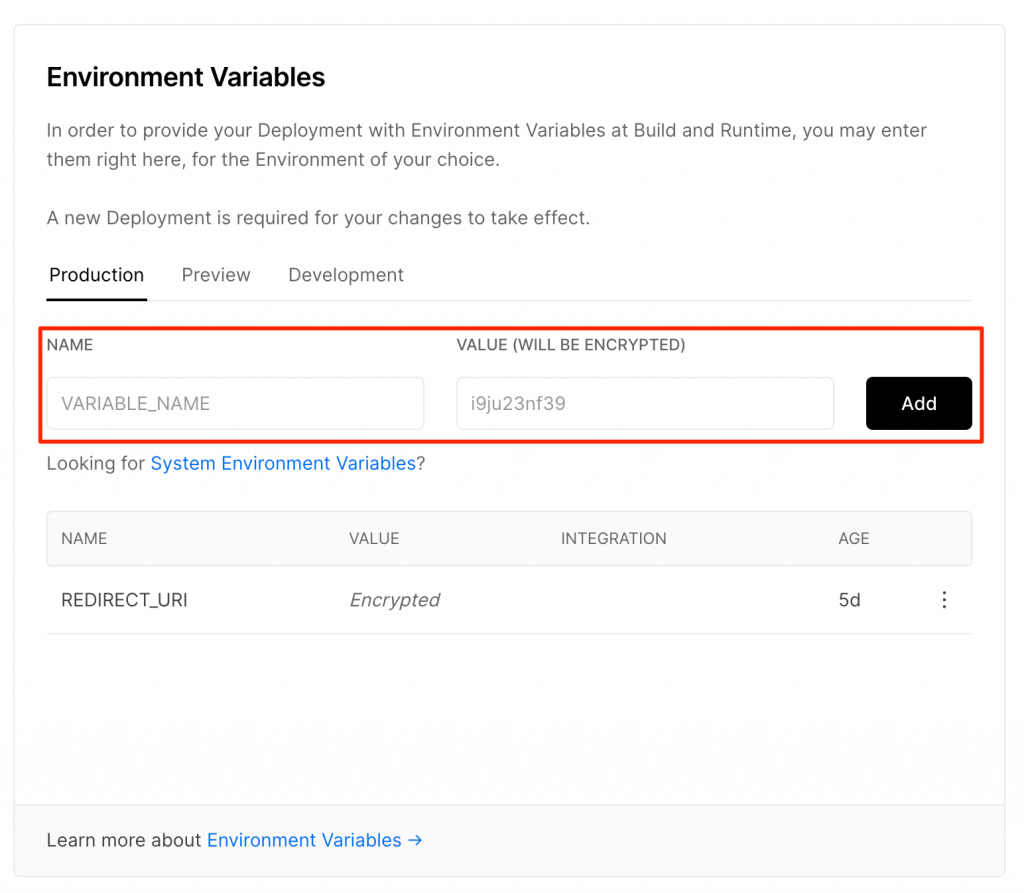
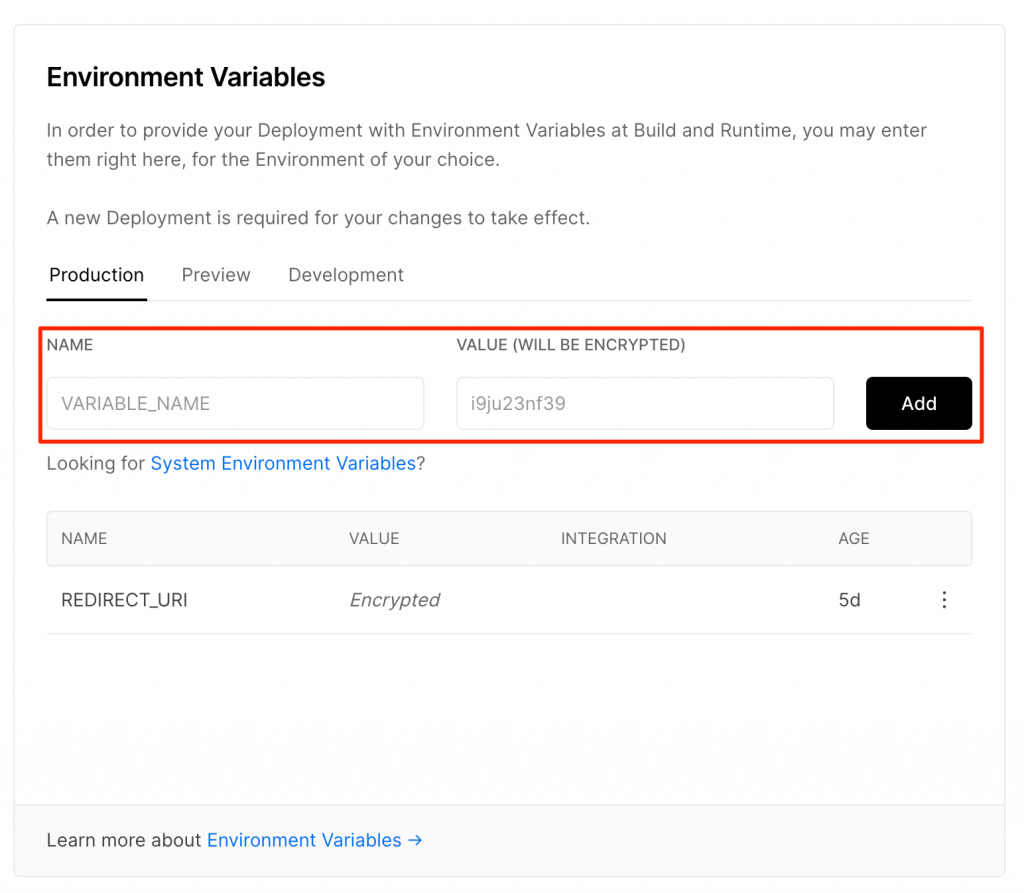
画面後半にあるEnvironment Variablesで、環境変数名と値を登録する。なお、登録された値は暗号化されるので、表示&確認することはできないので注意。

次回ビルドされたときに、登録した値に置換される。
参考
https://crieit.net/posts/Vercel–Zeit-Now-Nuxt-js-2020
https://qiita.com/taichi0514/items/3939af222dee21a44413https://blog.ikedaosushi.com/entry/2019/04/17/220317
https://qiita.com/yfujii1127/items/c77bff6f0177b4ff219e